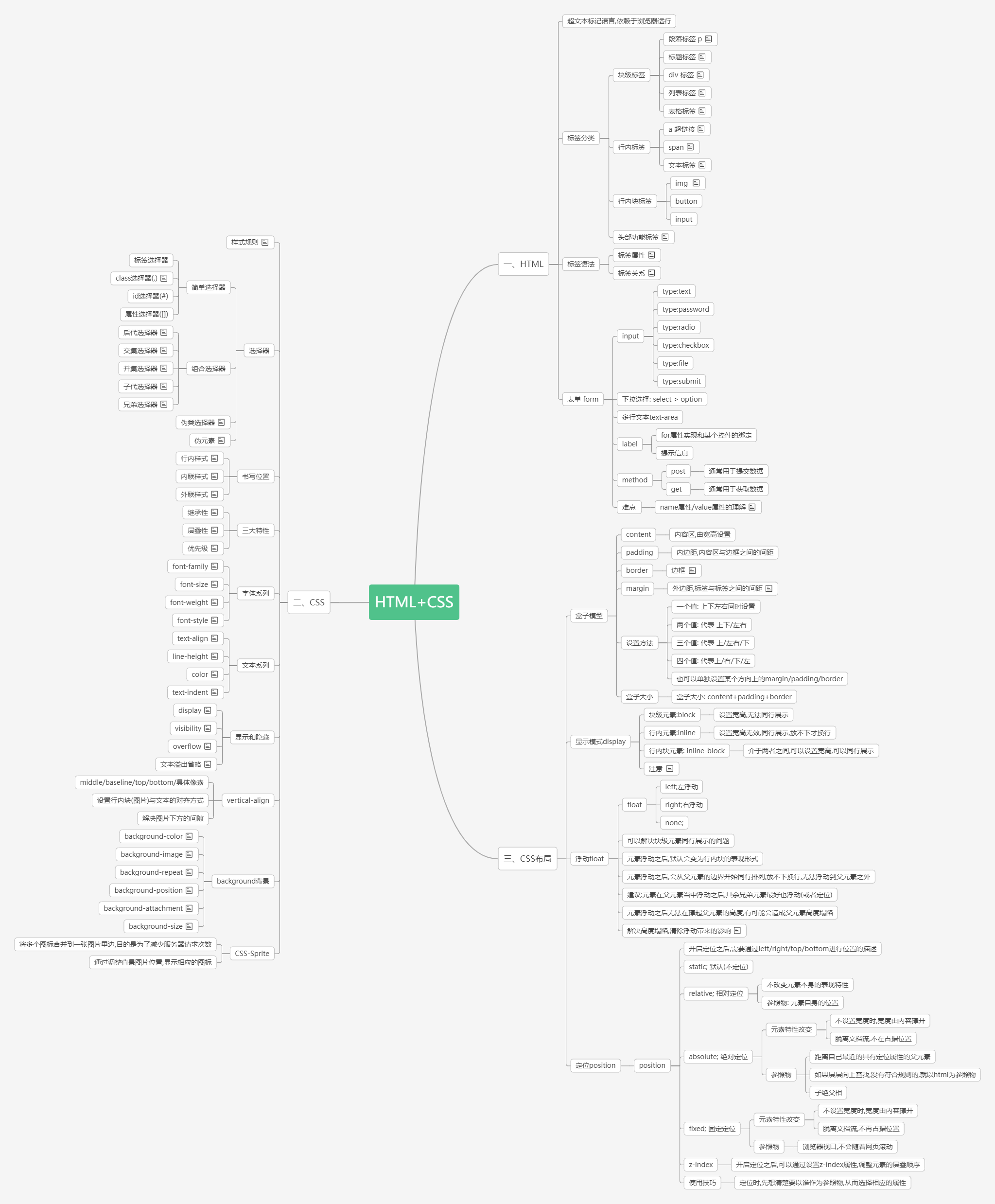
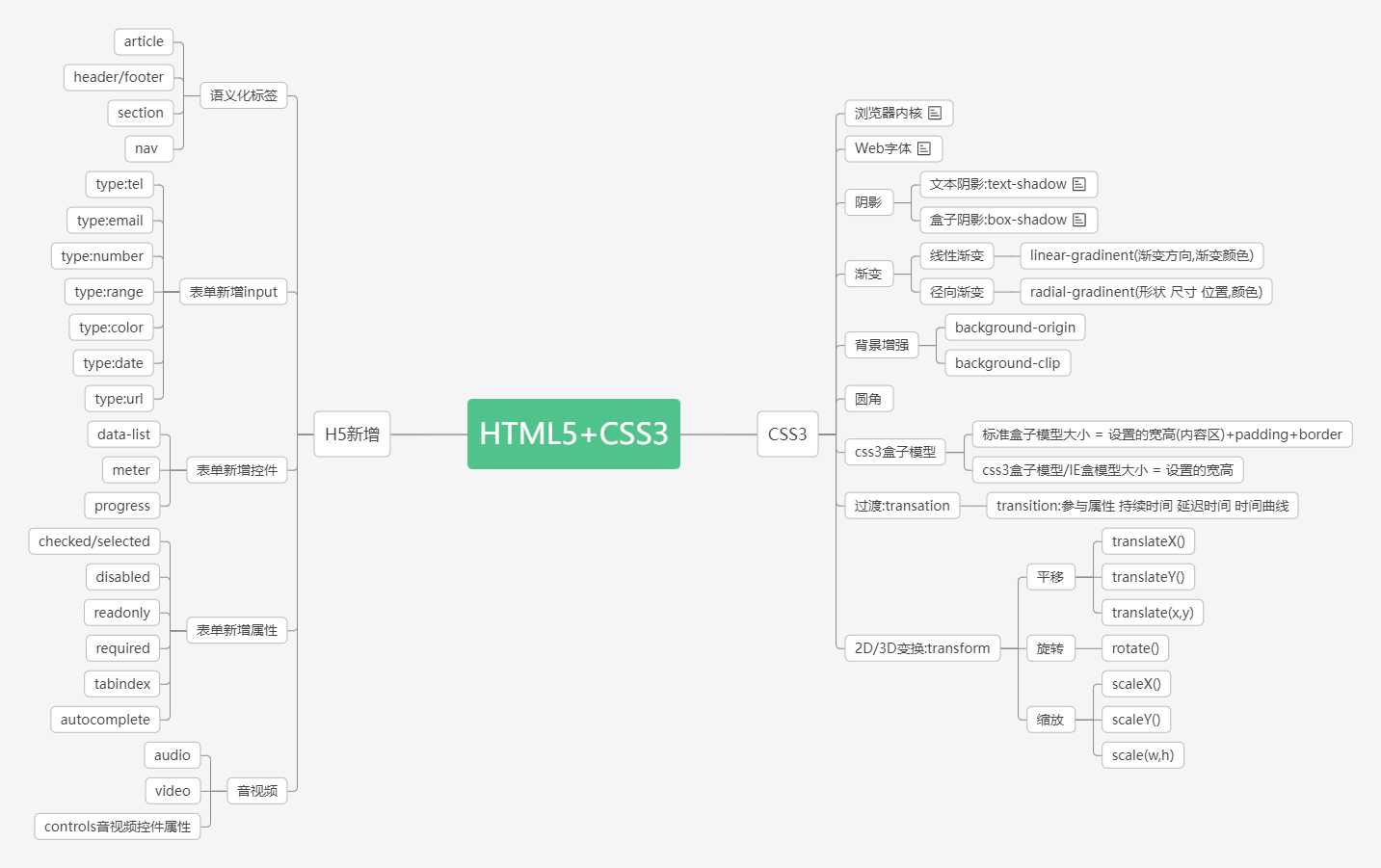
1. 知识点一览
在短短的10天里边,需要大家掌握基本的html和css知识点,从而能够实现web静态网页的开发。


2. 学习方法
天下之事,最轻易者莫过于求学,最恒难者,莫过于问道。
2.1 肯花“笨”功夫
学习这件事情,其实真的不是很难。那些你觉得难的,学不会的,其实都只是缺了几门知识,少花了几次笨功夫而已。所以要学好这门课,且先不说老师如何讲,你只要笃定一个笨想法就可以了:你看到不懂的名词、语句、方法,必然是缺少了对应的知识,等等如此。只要你把这些坑坑洞洞都补起来,自然也就懂了。只要你愿意像在学校里一样地去做笨功夫,这些缺失的知识算不上难。
2.2 相信老师
不管是什么课程,你得先知道老师“想讲什么”,这就是结果。如果一个课程你知道了结果,并且又假设结果是对的,那么学习它的方法就是按照老师所讲的内容,一步步推演过去就好了。这个过程是确定的,结果也是确定的,你所需的无非是推演中所缺的那些知识点,以及一点耐心而已。
所以只要我们放下自我的姿态,亦步亦趋地跟着老师讲的往前走,那么这个结果总是能看到的。
解决学习中的疑问也是一样的,放开态度,心志坚定地跟着老师的步子一点点看,一遍遍练。相信他人既然可以为师,必有所长,必不吝于教,无有成见地去学习,才能学有所得,进而更新自己。
2.3 及时总结梳理
每学完一段知识,都要及时的进行总结梳理,不管是以笔记的形式,思维导图的形式,还是回想的形式,要让这些知识在自己的脑子里形成体系网络。
经常有同学会有这样的感觉:每天过得很充实,好像学了很多东西,又好像记不起来说不出来学了什么东西。这其实都源于知识没有及时梳理。
从学习日常来讲,可以利用每天早来的10分钟将昨天所讲的知识,在自己的脑子里回忆一遍,查漏补缺。每天晚自习结束前,及时的将当天所学的知识,所做的练习做一个总结梳理。这样就能够保证自己对所学的知识了然于心。
2.4 多思考、多练习
古往今来之有成就者,不过将学习持之以恒而已,哪里有什么技巧。不过就是不断地练习反复,唯手熟尔,各行各业无不如此。
当我们遇到一个问题,思考之后,没有思路,写不出代码时,就可以先看一看老师是如何解决这个问题的,尝试去理解思考老师提供的思路,理解之后就按照这个思路自己写代码去解决这个问题,中间可能会碰到各种各样的问题,遇到问题解决问题即可,直到自己能够独立的将这个问题解决。
想让自己的代码水平提高,写的熟练,就需要你对这个问题的逻辑理得非常清楚(不卡壳),其次就是代码写的足够多。其实所有的不熟练,都可以归结于思考的不够,练习的不够。
3. 学习流程
学习
html常用的标签,利用这些标签慢慢掌握网页结构的搭建。学习
css常用的样式,利用这些样式对网页中的内容进行美化。学习
css常用的布局样式,利用这些样式对网页进行排版。项目练习,对照UI设计稿,实现一个web静态网站。
学习
html5新增的标签。学习
css3新增的样式,重点掌握元素变换和过渡动画的实现。
4. 项目一览
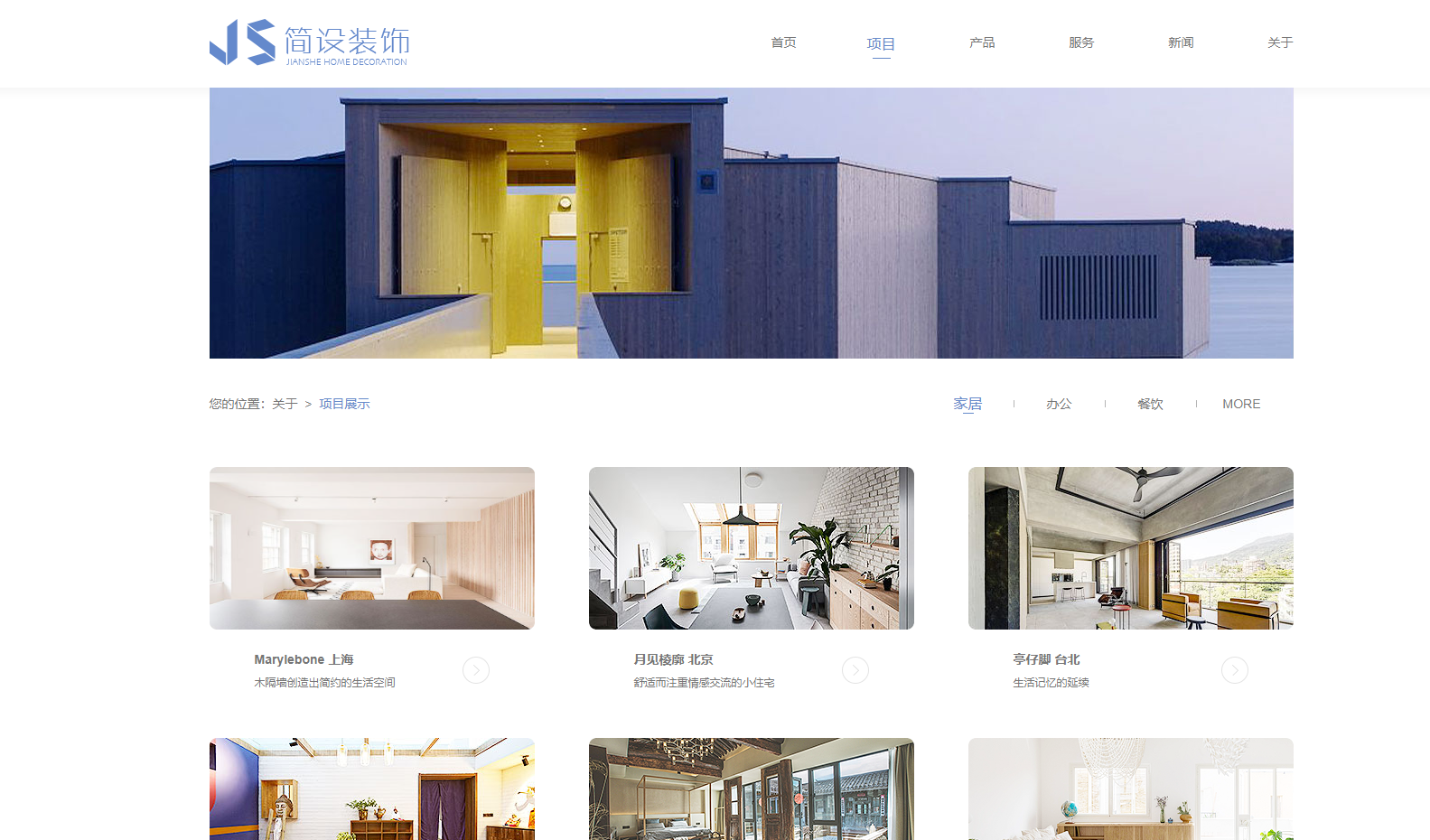
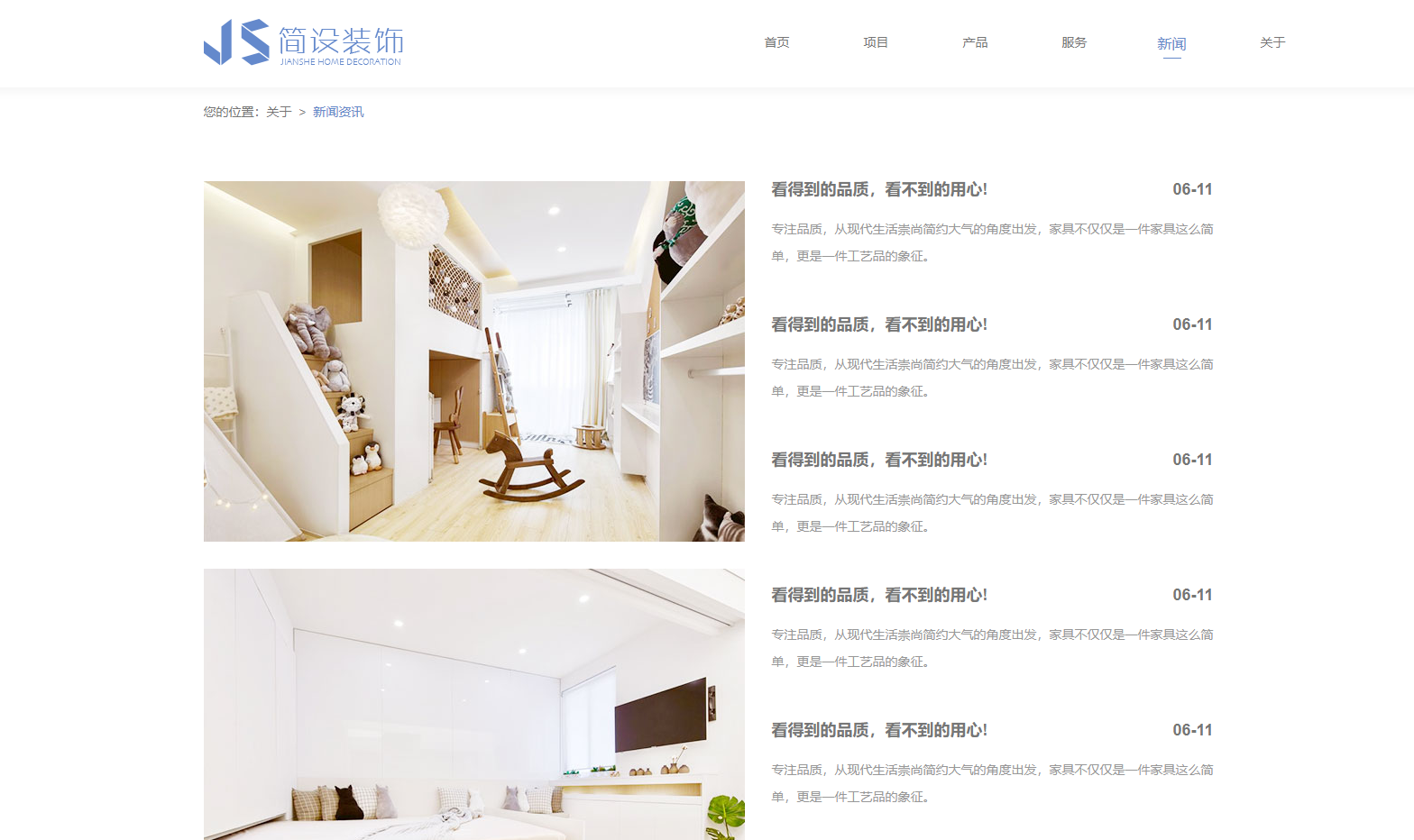
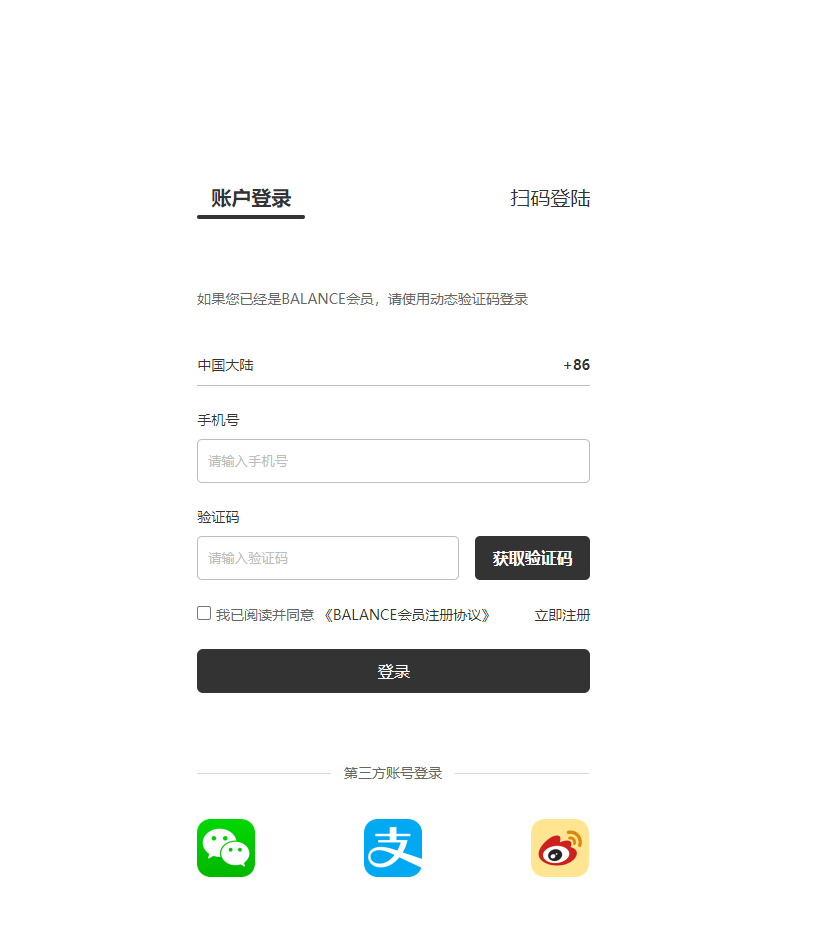
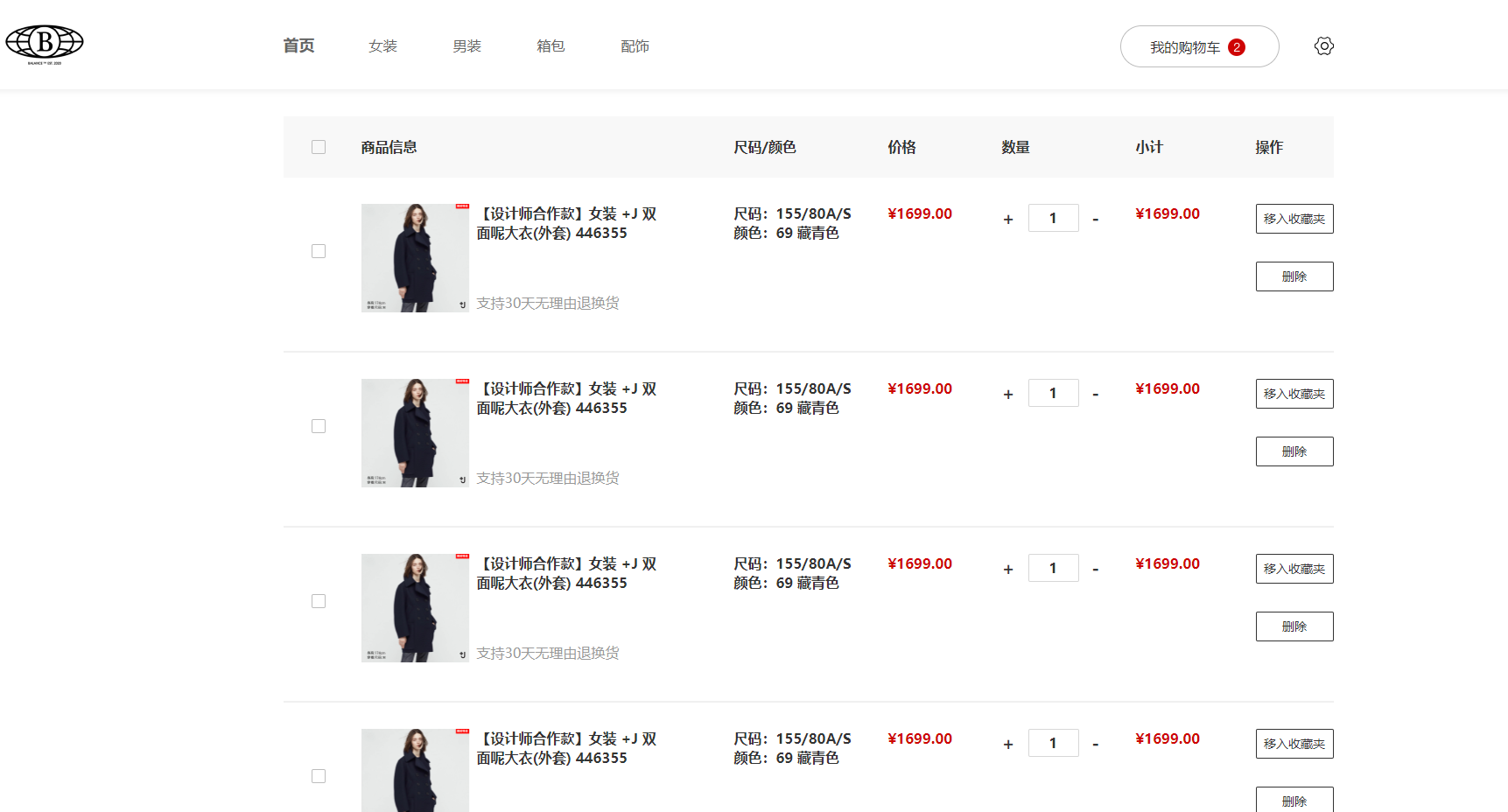
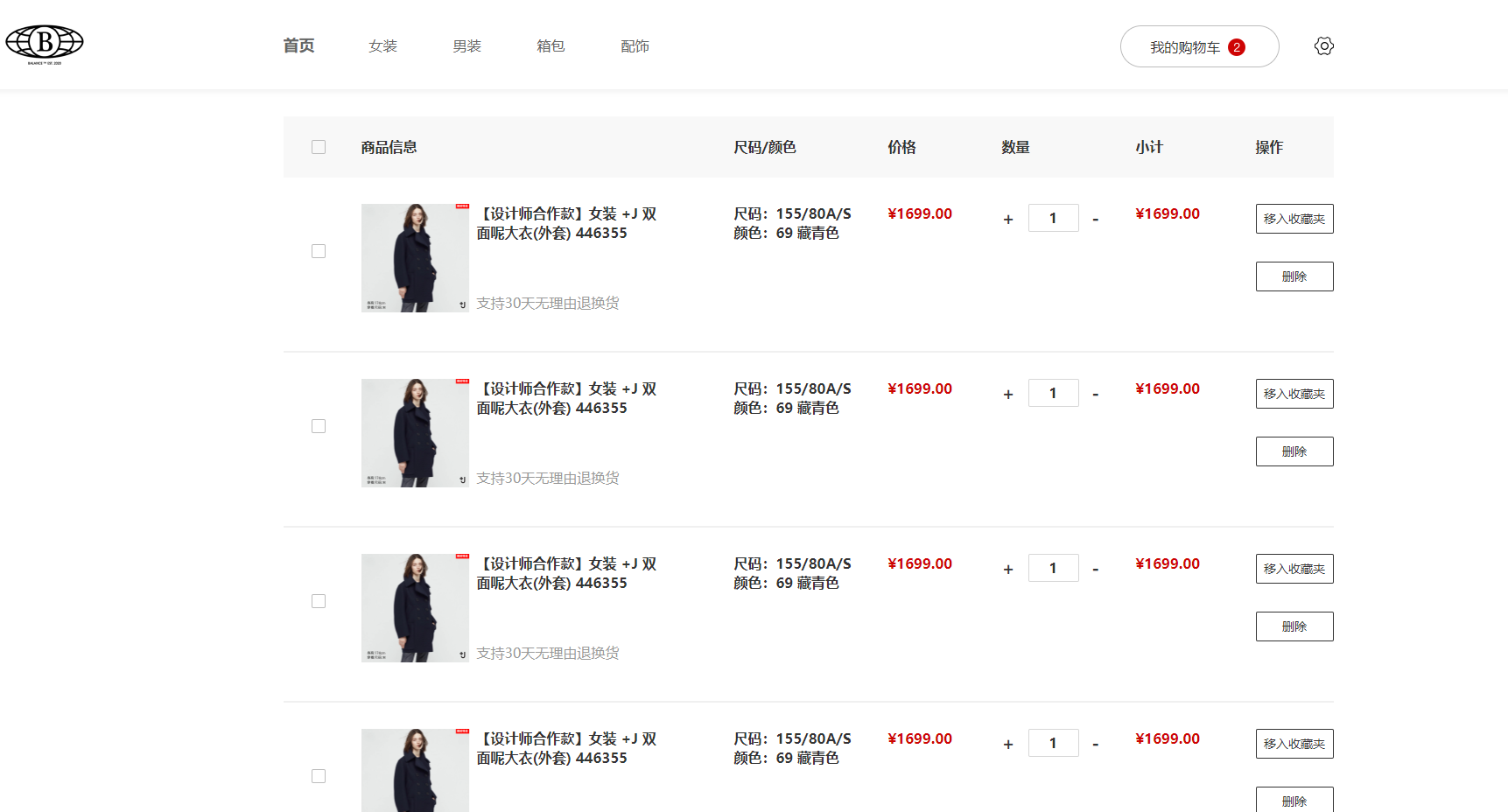
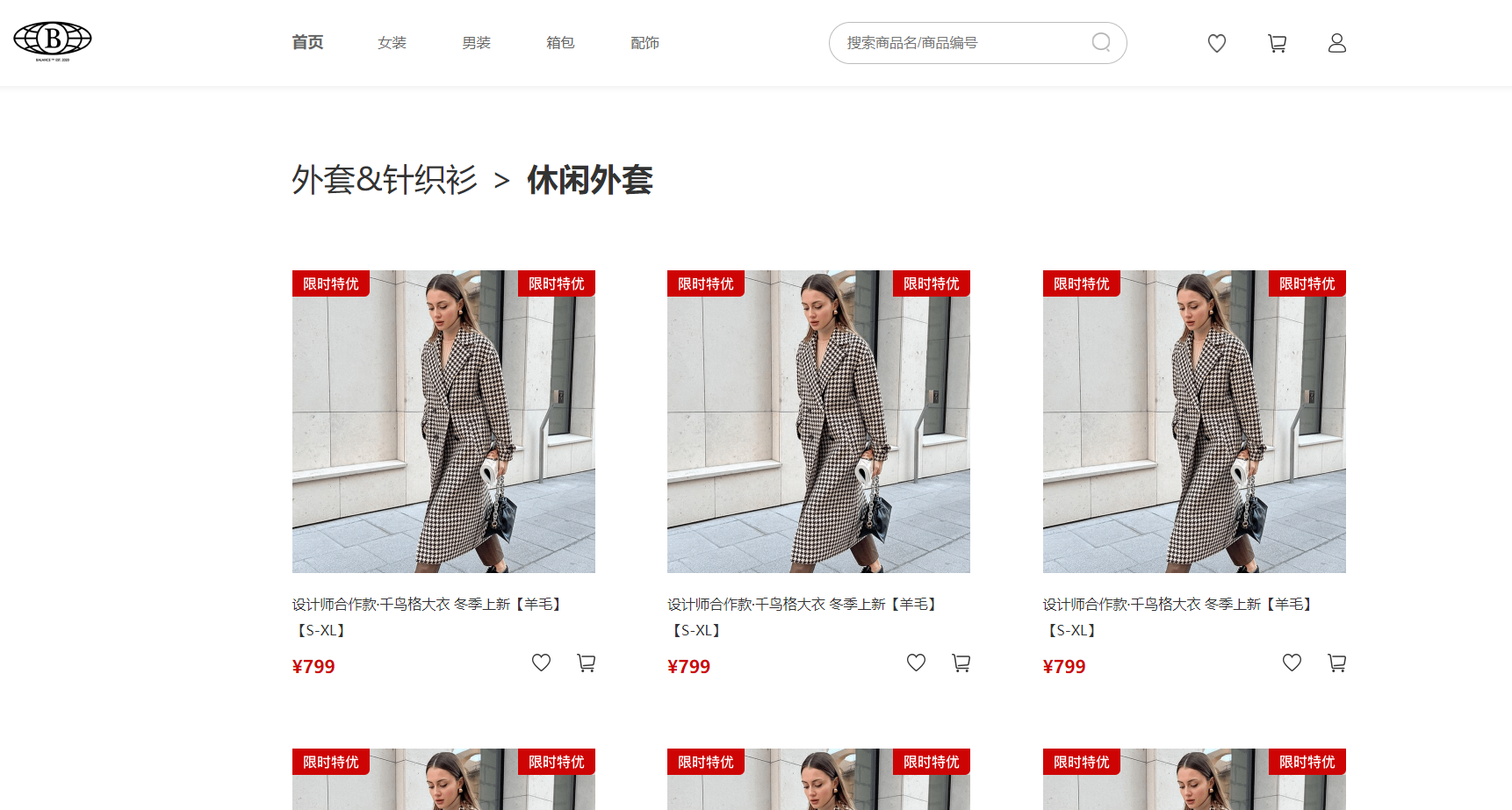
掌握了常用的 html和css知识之后,我们就可以去尝试搭建出一个静态的企业官网。
PC端商城







家居类型网站